고정 헤더 영역
상세 컨텐츠
본문
반응형
NextJS는 라우팅폴더와 파일규칙외에는 프로젝트 파일 구성및 배치에 대하여는 관여하지 않습니다. 여기서는 프로젝트을 구성하는데 이용 할 수 있는 몇가지 기본요소와 특징을 살펴봅니다.
1. 안전한 코로케이션
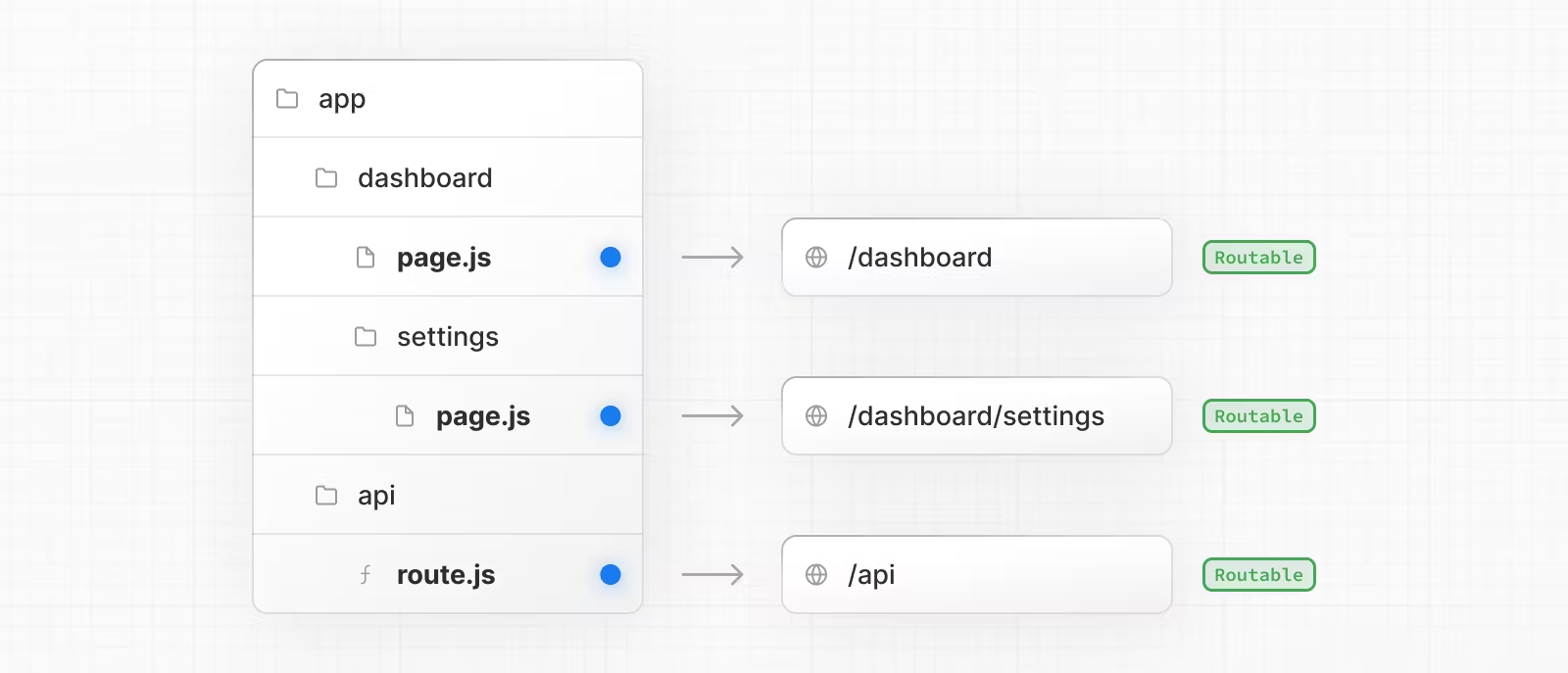
- app 디랙토리안에, 중첩폴더 형태로 계층 구조를 설계합니다.
- 각각의 폴더명은 URL path에서 연결된 하나의 라우터 부문입니다.
- 라우터 구조가 폴더명을 통하여 설정되어도, 하나의 page.js 또는 route.js 파일이 없으면 공개적으로 접근 할 수 없습니다.

- 라우터가 접근되면, page.js 또는 route.js 파일 전체가 아니고, 내용만 전달되는 것입니다.

- 따라서 프로젝트 파일들이 route 부문에 함께 있어도, 노출되지 않고 안전하다는 것입니다. 이 것이 page Directory와 다른 점입니다. ( page 디랙토리에서는 모든파일이 하나의 라우터로 간주됨 ). 선호도에 따라서, 물론 app 밖에 디랙토리를 설치해도 됩니다.

'Next.js' 카테고리의 다른 글
| Next.JS 프로젝트 설계 ( III ) (0) | 2023.06.05 |
|---|---|
| Next.JS 프로젝트 설계 ( II ) (0) | 2023.06.05 |
| App Router 란 - Next.JS (0) | 2023.06.05 |
| [ ], ( ), @ - Next.js 폴더에 등장하는 특수 기호 (1) | 2023.06.05 |
| next.js 설치 옵션 - Next 13.4 (1) | 2023.06.05 |




