고정 헤더 영역
상세 컨텐츠
본문
1. ( ) - Route Group
- (폴더이름) 형태로 사용 함.
- URL path에는 영향을 미치지 않음.
- 동일한 유형의 site section, intent, team을 묶을 때 유용함.

2. [ ] - Dynamic Routes
- [폴더이름] 형태로 사용 함 ( 폴더이름과 같이 함- [id] 또는 [slug] )
- URL의 파라미터(params)로 넘어오는 동적 데이터를 이용하여 경로를 생성하는 경우 사용합니다.
- NextJs에서는 Dynamic Segments라고 하며, params props로 layout, page, route, generateMetadata 함수로 보냅니다.
- 추가 이해를 위해 링크를 첨부합니다. https://nextjs.org/docs/app/building-your-application/routing/dynamic-routes
Routing: Dynamic Routes | Next.js
Using App Router Features available in /app
nextjs.org
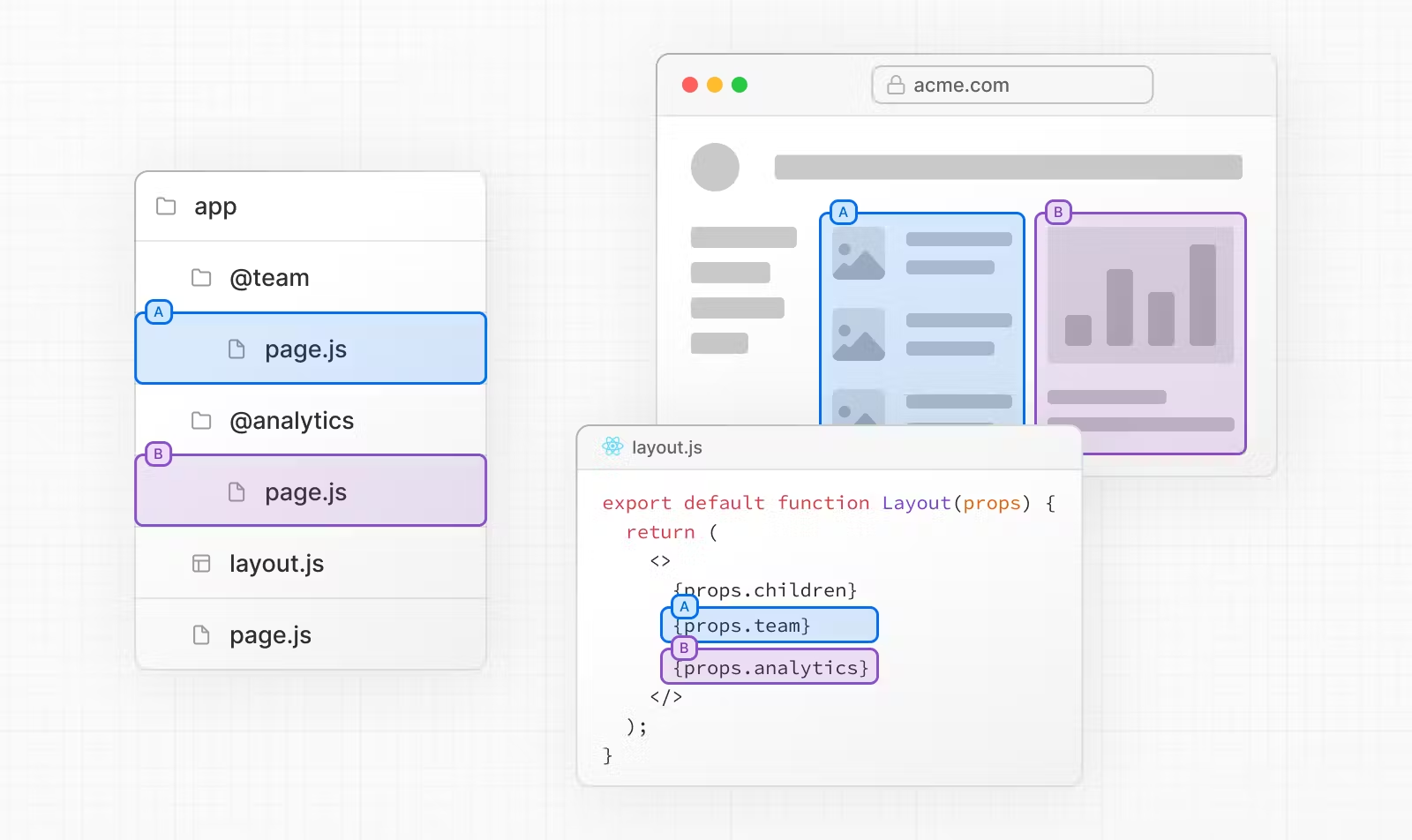
3. @ - Parellel Routes
- @폴더명 으로 사용
- 둘 이상의 페이지를 동시에 같은 레이아웃안에 병행라우팅 할 때 사용하며, 슬롯이라고 함
- 스롯명은 라우트 표기 안함. 아래의 경우 acme.com으로만 라우팅하고, @team, @analytics 는 표기하기 않음

- 추가이해를 돕기위해 첨부 링크를 확인하세요. https://nextjs.org/docs/app/building-your-application/routing/parallel-routes
Routing: Parallel Routes | Next.js
Using App Router Features available in /app
nextjs.org
'Next.js' 카테고리의 다른 글
| Next.JS 프로젝트 설계 ( II ) (0) | 2023.06.05 |
|---|---|
| Next.JS 프로젝트 설계 ( I ) (0) | 2023.06.05 |
| App Router 란 - Next.JS (0) | 2023.06.05 |
| next.js 설치 옵션 - Next 13.4 (1) | 2023.06.05 |
| npx create-react-app 소멸 (2) | 2023.06.04 |




