고정 헤더 영역
상세 컨텐츠
본문
반응형
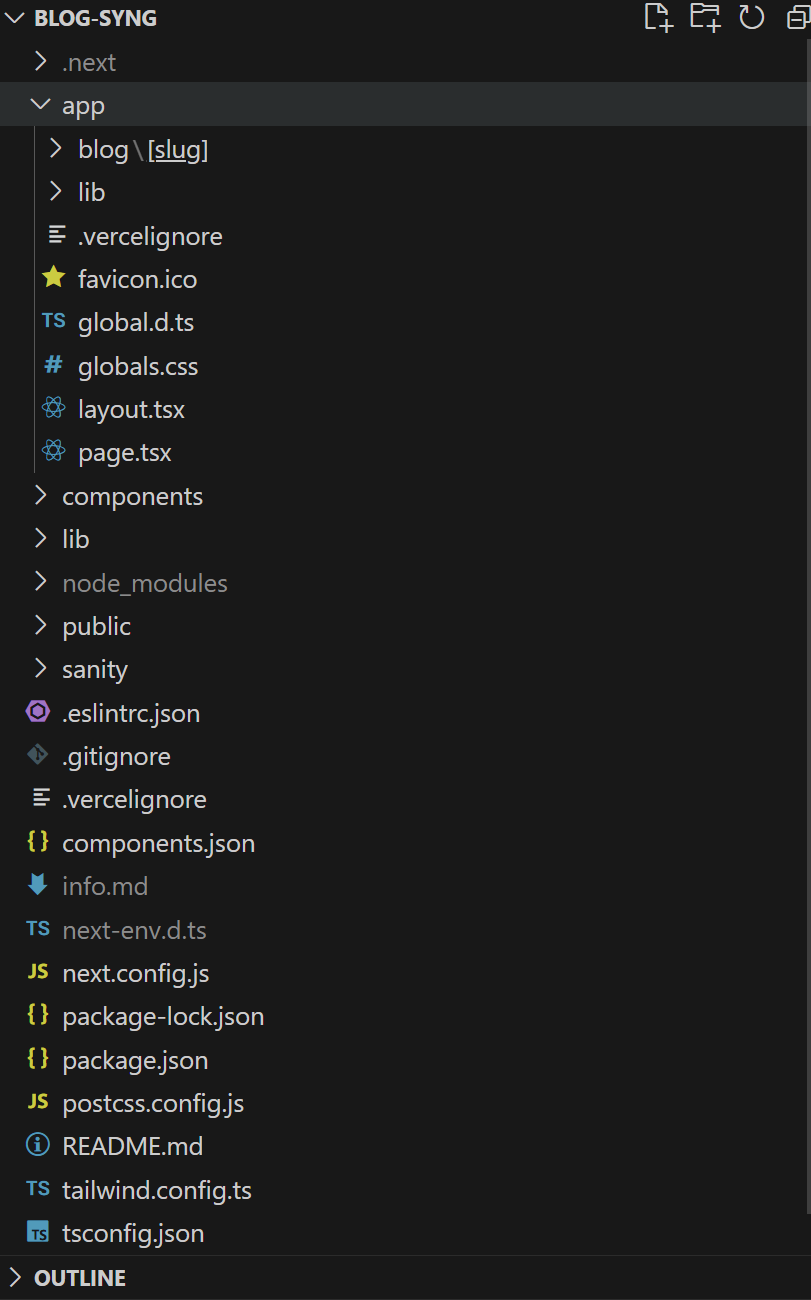
Next.js + TypeScript + Sanity + Shadcn/UI 로 완성 후, GitHub을 통해 Vercel 에 Depoly 한 후 최종 directory 구조 이며, 주의 사항을 적어 봅니다.

Vercel
Add New...> Project 를 선택하면 바로 GitHub에 올라가 있는 리스트를 볼 수있고, "Import" 버튼만 클릭하면 바로 가져와서 deploy 를 한다.
Sanity 를 사용하는 경우는 sanity 폴더가 Vercel로 들어오지 않게, root 에 ".vercelignore" 파일을 만들고 "sanity"을 list 하여 github 까지는 올라가도, vercel로 가지 않게 해야 함. 삭제해야 하는 경우가 생기면, github 시스템과 비슷하게 seeting에서 지울 수 있다. CNAME 변경으로 map.4ok.kr
Sanity
1. npm create sanity@latest
2. sanity/schemas/blog.ts 작성
// sanity>schemas>blog.ts
export default {
name: 'blog',
type: 'document',
title: 'Blog',
fields: [
{
name: 'title',
type: 'string',
title: 'Title of blog article',
},
{
name:'slug',
type:'slug',
title:'Slug of your blog article',
options:{
source:'title'
}
},
{
name:'titleImage',
type:'image',
title:'Title Image'
},
{
name:'smallDescription',
type:'text',
title:'Small Description'
},
{
name:'content',
type:'array',
title:'Content',
of: [
{
type: 'block'
}
]
}
]
}// sanity>schemas>index.ts
import blog from "./blog";
export const schemaTypes = [
blog
]
sanity 활성화는 "cd sanity"로 폴더 이동을 한 후에, npm run dev 하여야 함. http://localhost:3333 으로 열림
sanity 를 연결하면 Provider 선택하라고 함. - GitHub
'JavaScript' 카테고리의 다른 글
| 세미콜론 " ; " - 자바스크립트 (0) | 2024.05.11 |
|---|---|
| <noscript> 태그 (0) | 2024.05.11 |
| dependencies 와 devDependencies (0) | 2024.05.10 |
| shadcn/ui 설치 (0) | 2024.05.09 |
| @ 스코프 팩키지 (0) | 2024.05.09 |




