고정 헤더 영역
상세 컨텐츠
본문
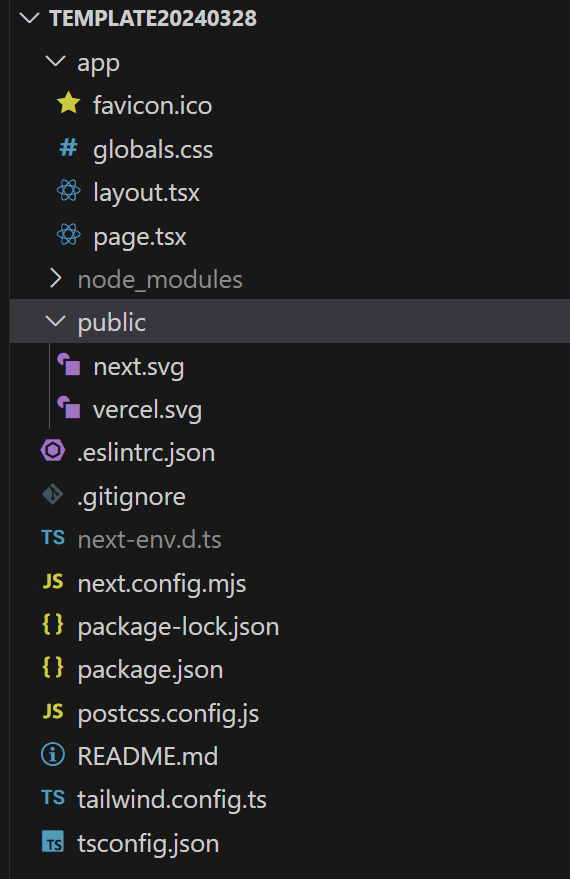
현재 버전은 Next.js 14.1.4 이며, 초기 설치시 디폴트 폴더구조와 설치과정입니다.
npx create-next-app@latest

PS D:\next14\template20240328> npx create-next-app@latest
Need to install the following packages:
create-next-app@14.1.4
Ok to proceed? (y)
√ What is your project named? ... .
√ Would you like to use TypeScript? ... /Yes
√ Would you like to use ESLint? ... / Yes
√ Would you like to use Tailwind CSS? ... / Yes
√ Would you like to use `src/` directory? ... No /
√ Would you like to use App Router? (recommended) ... / Yes
√ Would you like to customize the default import alias (@/*)? ... No /
Creating a new Next.js app in D:\next14\template20240328.
Using npm.
Initializing project with template: app-tw
Installing dependencies:
- react
- react-dom
- next
Installing devDependencies:
- typescript
- @types/node
- @types/react
- @types/react-dom
- autoprefixer
- postcss
- tailwindcss
- eslint
- eslint-config-next
added 367 packages, and audited 368 packages in 36s
136 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Initialized a git repository.
Success! Created template20240328 at D:\next14\template20240328
PS D:\next14\template20240328
Using App Router
Next.js의 routing system은 두가지 입니다. "App Router" 와 "Page Router" 입니다만, 현재의 파일시스템으로 라우팅 하는 "App Router"을 적극 권장하며, 디폴트로 깔립니다. 따라서 App 폴더 안에 설치해야 만 라우팅 됩니다.
'Next.js' 카테고리의 다른 글
| fonts 관리 (0) | 2024.05.13 |
|---|---|
| export default (0) | 2024.04.28 |
| next.js <Image /> 관련하여 layout shift 란 (0) | 2023.10.31 |
| NextResponse(JSON.stringify( )), NextResponse.json( ) (2) | 2023.08.14 |
| Pages and Layouts ( 페이지 파일, 레이아웃 파일) - Next.JS 13.4 (0) | 2023.06.05 |




